https://learn.jquery.com/ 따라하기
Selecting Elements(요소 선택)
jQuery의 가장 기본적인 개념은 "일부 요소를 선택하고 그들에게 무언가를 수행하는 것"입니다. jQuery는 대부분의 CSS3 선택자를 지원하며 일부 비표준 선택자도 지원합니다.
// ID로 요소 선택하기
$( "#myId" ); // 주의: ID는 페이지 당 고유해야 합니다.
//클래스 이름으로 요소 선택하기
$( ".myClass" );
// 속성으로 요소 선택하기
$( "input[name='first_name']" );
//복합 CSS 선택자로 요소 선택하기
$( "#contents ul.people li" );
//쉼표로 구분된 선택자 목록으로 요소 선택하기
$( "div.myClass, ul.people" );의사 선택자:
$( "a.external:first" );
$( "tr:odd" );
// 폼(form) 내의 모든 입력 유사 요소 선택하기(아래에서 더 자세히 설명합니다).
$( "#myForm :input" );
$( "div:visible" );
// 첫 세 개의 div를 제외한 모든 요소 선택하기.
$( "div:gt(2)" );
// 현재 애니메이션 중인 모든 div 선택하기.
$( "div:animated" );
참고:
:visible및:hidden가상 선택자를 사용할 때 jQuery는 요소의 실제 가시성을 테스트합니다. 요소의 CSS 가시성 또는 표시 속성이 아닙니다. jQuery는 페이지에서 요소의 물리적 높이와 너비가 모두 0보다 큰지 확인합니다.
그러나
DOM에 추가되지 않은 요소는 항상 숨겨진 것으로 간주됩니다. 실제로 이 요소에 영향을 줄 CSS가 있더라도요.
예제 모음 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jib e gago sibda</title>
<script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script>
<style>
.animated-div {
width: 100px;
height: 100px;
background-color: mediumseagreen;
position: relative;
animation: move 2s linear infinite alternate;
}
@keyframes move {
from {
left: 0px;
}
to {
left: 200px;
}
}
</style>
<script>
// .attr() as a setter:
$(document).ready(function() {
// ID로 요소 선택하기
console.log($( "#myId" ).text());
// 클래스 이름으로 요소 선택하기
console.log($( ".myClass" ).text());
// 속성으로 요소 선택하기
console.log($( "input[name='first_name']" ).attr("value"));
// 복합 CSS 선택자로 요소 선택하기
console.log($( "#contents ul.people li" ).text());
// 쉼표로 구분된 선택자 목록으로 요소 선택하기
console.log($( "div.commas, ul.commasUl" ).text());
// 의사 선택자
console.log($( "a.external:first" ).text());
console.log($( "a.external:last" ).text());
console.log($("tr:odd").text()); // 홀수 번째 모든 요소 선택(0부터 시작)
// 폼(form) 내의 모든 입력 유사 요소 선택하기(아래에서 더 자세히 설명합니다).
$("#myForm :input").attr("value","폼 내의 모든 입력 유사 요소 선택");
console.log($("div:visible").text());
// 첫 세 개의 div를 제외한 모든 요소 선택하기.
console.log($("span:gt(2)").text()); // (0부터 시작)
$(".animated-div").animate({left: "200px"}, 2000); // 애니메이션 시작
// 현재 애니메이션 중인 모든 div 선택하기.
$("div:animated").css("border", "12px solid red");
});
</script>
</head>
<body>
<!-- ID로 요소 선택 -->
<div id="myId">ID로 선택된 요소입니다.</div>
<!-- 클래스 이름으로 요소 선택 -->
<div class="myClass">클래스 이름으로 선택된 요소입니다.</div>
<!-- 속성으로 요소 선택 -->
<input type="text" name="first_name" value="이름">
<input type="text" name="last_name" value="성">
<!-- input 요소 중 name 속성이 'first_name'인 요소를 선택 -->
<!-- 복합 CSS 선택자로 요소 선택 -->
<div id="contents">
<ul class="people">
<li>복합 CSS 선택자로 선택된 요소입니다.</li>
</ul>
</div>
<!-- 쉼표로 구분된 선택자 목록으로 요소 선택 -->
<div class="commas">쉼표로 구분된 선택자 목록으로 선택된 요소입니다(1)</div>
<ul class="commasUl">
<li>쉼표로 구분된 선택자 목록으로 선택된 요소입니다(2)</li>
</ul>
<!-- 의사 선택자 -->
<a href="#" class="external">첫 번째 외부 링크</a>
<a href="#" class="external">두 번째 외부 링크</a>
<a href="#" class="external">세 번째 외부 링크</a>
<table>
<tr><td>첫 번째 행</td></tr>
<tr><td>두 번째 행</td></tr>
<tr><td>세 번째 행</td></tr>
<tr><td>네 번째 행</td></tr>
<tr><td>다섯 번째 행</td></tr>
</table>
<!-- 폼(form) 내의 모든 입력 유사 요소 선택 -->
<form id="myForm">
<input type="text" name="input1" value="첫번째 텍스트 입력">
<input type="text" name="input2" value="두번째 텍스트 입력">
<select name="select1"><option value="1">Option 1</option></select>
</form>
<span>0 첫 번째 span</span><br/>
<span>1 두 번째 span</span><br/>
<span>2 세 번째 span</span><br/>
<span>3 네 번째 span</span><br/>
<span>4 다섯 번째 span</span><br/>
<!-- 미리 정의된 스타일로 숨겨진 요소 -->
<div style="display: none;">숨겨진 요소입니다.</div>
<div class="animated-div"></div>
</body>
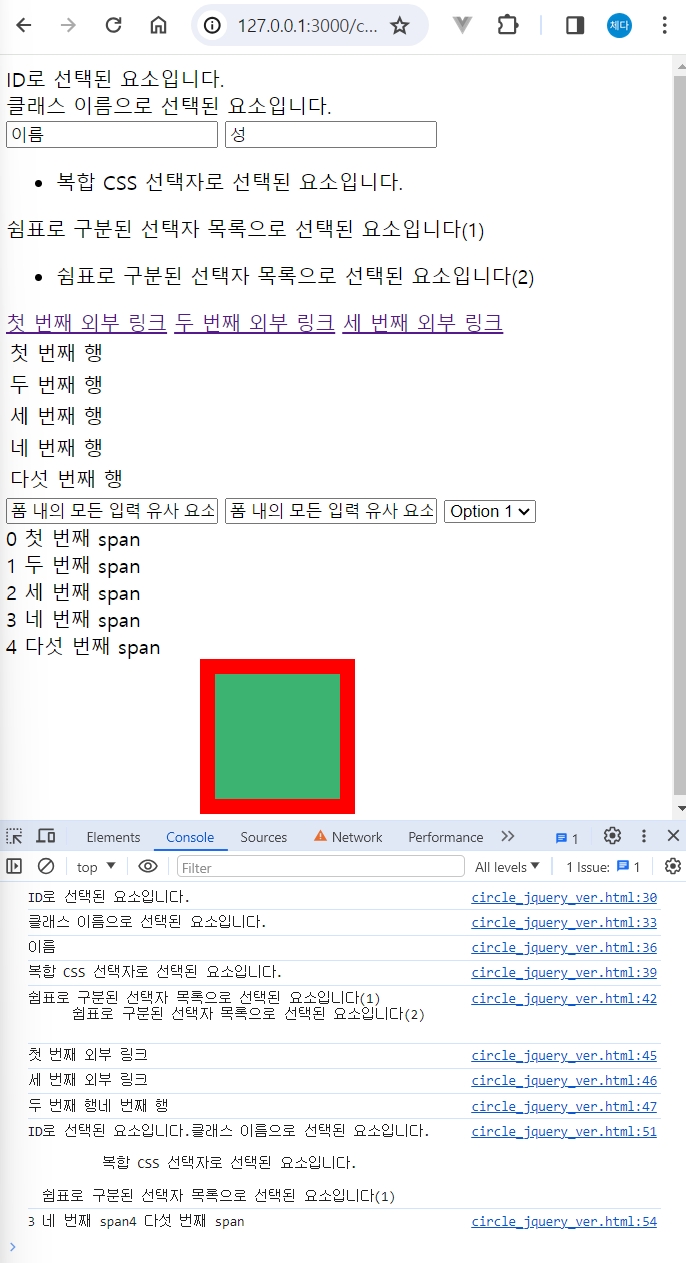
</html>미리보기:
Choosing Selectors
선택자를 잘 선택하는 것은 JavaScript의 성능을 향상시키는 한 가지 방법입니다. 지나치게 구체적인 선택자는 좋지 않을 수 있습니다. 예를 들어, #myTable thead tr th.special과 같은 선택자는 #myTable th.special와 같이 작업을 수행할 수 있다면 지나치게 복잡합니다.
선택한 요소에 어떤 요소가 포함되어 있는지 확인하기
선택을 만든 후에는 일반적으로 작업할 요소가 있는지 알고 싶어합니다. 일반적인 실수는 다음과 같이 사용하는 것입니다.
// 동작하지 않습니다!
if ( $( "div.foo" ) ) {
...
}이것은 동작하지 않습니다. $()를 사용하여 선택을 만들 때는 항상 객체가 반환되고, 객체는 항상 true로 평가됩니다. 선택에 요소가 포함되지 않더라도 if 문 내의 코드가 실행됩니다.
요소가 있는지 여부를 확인하는 가장 좋은 방법은 선택의 .length 속성을 테스트하는 것입니다. .length 속성은 선택된 요소의 수를 나타내며, 답이 0이면 .length 속성을 불리언 값으로 사용할 때 false로 평가됩니다.
// 선택에 요소가 있는지 테스트
if ( $( "div.foo" ).length ) {
...
}선택 저장하기
jQuery는 요소를 자동으로 캐시하지 않습니다. 다시 만들어야 할 선택이 있는 경우 반복적으로 선택하는 대신 선택을 변수에 저장해야 합니다.
var divs = $( "div" );한 번 선택이 변수에 저장되면 변수에 저장된 선택에도 원래 선택과 마찬가지로 jQuery 메서드를 호출할 수 있습니다.
선택은 선택이 이루어진 시점에 페이지에 있는 요소만 가져옵니다. 요소가 나중에 페이지에 추가되면 선택을 반복해야 하거나 변수에 저장된 선택에 추가해야 합니다. 저장된 선택은 DOM이 변경될 때 자동으로 업데이트되지 않습니다.
<head>
<style>
.new-div {
color: mediumturquoise;
font-weight: bold;
}
</style>
<script>
$(document).ready(function() {
var savingSelection = $("div");
console.log('초기 선택 결과 : ', savingSelection.length, "개"); // 2개
$("body").append("<div>div 3</div>");
console.log('새 요소 추가 후 선택 결과 : ', savingSelection.length, "개"); // 2개
var newSelection = $("div:last");
newSelection.addClass("new-div");
console.log('새 클래스 추가 후 선택 결과 : ', savingSelection.length, "개"); // 2개
savingSelection = $("div");
console.log('다시 저장 후 선택 결과 : ', savingSelection.length, "개"); // 3개
});
</script>
</head>
<body>
<div>div 1</div>
<div>div 2</div>
</body>
</html>선택 정제 및 필터링하기
가끔은 선택한 요소가 원하는 것보다 많을 수 있습니다. jQuery는 선택을 정제하고 필터링하는 데 사용할 수 있는 여러 가지 메서드를 제공합니다.
// 선택 정제하기
$( "div.foo" ).has( "p" ); // <p> 태그를 포함하는 div.foo 요소
$( "h1" ).not( ".bar" ); // class가 bar인 h1 요소가 아닌 것들
$( "ul li" ).filter( ".current" ); // class가 current인 unordered list 아이템
$( "ul li" ).first(); // 첫 번째 unordered list 아이템만
$( "ul li" ).eq( 5 ); // 여섯 번째 아이템예제 모음:
<script>
$(document).ready(function() {
console.log($("div.foo").has("p").text());
console.log($('h1').not(".bar").text());
console.log($("ul li").filter(".current").text());
console.log($("ul.first li:first").text());
console.log($("ul.first").first().find("li").first().text());
console.log($("ul.first").first().children("li").first().text());
console.log($("ul.eq li:eq(5)").text());
console.log($("ul.eq").children("li").eq(5).text());
});
</script>
</head>
<body>
<!-- <p> 태그를 포함하는 div.foo 요소 -->
<div class="foo">
<p>This is a paragraph inside a div.foo.</p>
</div>
<!-- class가 bar인 h1 요소 -->
<h1 class="bar">Bar Heading</h1>
<!-- class가 bar가 아닌 h1 요소 -->
<h1>Not Bar Heading</h1>
<!-- class가 current인 unordered list 아이템 -->
<ul>
<li>Item 1</li>
<li class="current">Item 2 (Current)</li>
<li>Item 3</li>
</ul>
<!-- 첫 번째 unordered list 아이템 -->
<ul class="first">
<li>First Item</li>
<li>Second Item</li>
<li>Third Item</li>
</ul>
<!-- 여섯 번째 아이템 -->
<ul class="eq">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
<li>Item 6 (Sixth)</li>
<li>Item 7</li>
</ul>
</body>폼 요소 선택하기
jQuery는 폼 요소에서 요소를 찾는 데 도움이 되는 여러 가상 선택자를 제공합니다. 이러한 선택자는 폼 요소의 상태나 유형에 따라 요소를 구별하는 것이 어려울 수 있기 때문에 특히 유용합니다.
// 폼 요소 선택
$( "form :checked" ); // 체크된 요소 선택 (checkbox, radio button, select)
$( "form :disabled" ); // 비활성화된 요소 선택
$( "form :enabled" ); // 활성화된 요소 선택
$( "form :input" ); // input, textarea, select, button 요소 선택
$( "form :selected" ); // 선택된 option 요소 선택예제:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jib e gago sibda</title>
<script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script>
<style>
</style>
<script>
$(document).ready(function() {
$("form :checked").each(function() {
console.log(
$(this)
.parent()
.text()
.trim()
);
});
console.log($("form input:disabled").attr("name"));
});
</script>
</head>
<body>
<form id="myForm">
<label><input type="checkbox" name="option1" checked>checkbox Option 1(c)</label><br>
<label><input type="radio" name="option2" value="radio1" checked> Radio 1(c)</label><br>
<label><input type="radio" name="option2" value="radio2"> Radio 2</label><br>
<select name="option3">
<option value="option1">Option 1</option>
<option value="option2" selected>Option 2(s)</option>
<option value="option3">Option 3</option>
</select><br>
<input type="text" name="input1" disabled><br>
<input type="text" name="input2"><br>
<button type="button" disabled>Disabled Button</button><br>
</form>
</body>유형별로 선택하기
jQuery는 유형에 따라 폼 요소를 선택하기 위한 가상 선택자를 제공합니다.
:password
:reset
:radio
:text
:submit
:checkbox
:button
:image
:fileWorking with Selections
Getters & Setters
일부 jQuery 메서드는 선택에 값을 할당하거나 읽을 수 있습니다. 메서드가 값으로 호출될 때, 그것은 설정자로 간주되며 해당 값을 설정합니다. 메서드가 인자 없이 호출될 때, 그것은 가져오는 함수로 간주되며 요소의 값을 가져옵니다. 설정자는 선택된 모든 요소에 영향을 미치지만, 가져오는 함수는 선택된 요소 중 첫 번째 요소에 대해서만 요청된 값을 반환합니다. 다만, .text() 메서드는 모든 요소의 값을 반환합니다.
// .html() 메서드는 모든 h1 요소의 HTML을 "hello world"로 설정합니다:
$( "h1" ).html( "hello world" );
// .html() 메서드는 첫 번째 h1 요소의 HTML을 반환합니다:
$( "h1" ).html();
// > "hello world"예제:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jib e gago sibda</title>
<script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script>
<style>
</style>
<script>
$(document).ready(function() {
// .html() 메서드는 모든 h1 요소의 HTML을 변경합니다.
$("h1").html("이상해꽃 넌 내꺼야");
// .html() 메서드는 첫 번째 h1 요소의 HTML을 반환합니다:
console.log($("h3").html());
});
</script>
</head>
<body>
<h1>이상해꽃</h1>
<h2>이상해풀</h2>
<h3>이상해씨</h3>
<h1>리자몽</h1>
<h2>리자드</h2>
<h3>파이리</h3>
<h1>거북왕</h1>
<h2>어니부기</h2>
<h3>꼬부기</h3>
</body>설정자는 jQuery 객체를 반환하여 선택에 대해 jQuery 메서드를 계속 호출할 수 있게 합니다. 반면, 가져오는 함수는 요청된 값을 반환하므로 가져오는 함수로 반환된 값에 대해 jQuery 메서드를 계속 호출할 수는 없습니다.
// 가져오는 함수 호출 후 jQuery 메서드를 호출하려는 시도입니다.
// 이것은 작동하지 않습니다:
$( "h1" ).html().addClass( "test" );Chaining
선택에 메서드를 호출하고 해당 메서드가 jQuery 객체를 반환하면, 세미콜론을 기다리지 않고 계속해서 jQuery 메서드를 호출할 수 있습니다. 이러한 실천은 "체이닝"이라고 합니다.
$( "#content" ).find( "h3" ).eq( 2 ).html( "new text for the third h3!" );코드의 가독성을 높이기 위해 체인을 여러 줄로 나눌 수 있습니다.
$( "#content" )
.find( "h3" )
.eq( 2 )
.html( "new text for the third h3!" )
.end() // Restores the selection to all h3s in #content
.eq( 0 )
.html( "new text for the first h3!" );체이닝은 매우 강력하며, jQuery가 널리 사용되면서 인기를 얻은 기능입니다. 그러나 조심해서 사용해야 합니다 - 많은 체이닝은 코드를 수정하거나 디버그하기 굉장히 어렵게 만들 수 있습니다. 체인의 길이에 대한 명확한 규칙은 없습니다 - 그저 체인을 지나치게 길게 만들기 쉽다는 것을 알아두세요.
'Frontend > jQuery' 카테고리의 다른 글
| The jQuery Object (1) | 2024.03.29 |
|---|---|
| Manipulating Elements(요소 조작) (0) | 2024.03.26 |
| Attributes (0) | 2024.03.20 |
| Avoiding Conflicts with Other Libraries(다른 라이브러리와 충돌 피하기) (0) | 2024.03.20 |

