mdn의 캔버스 튜토리얼 따라하기
참고 : 캔버스 튜토리얼

function draw() {
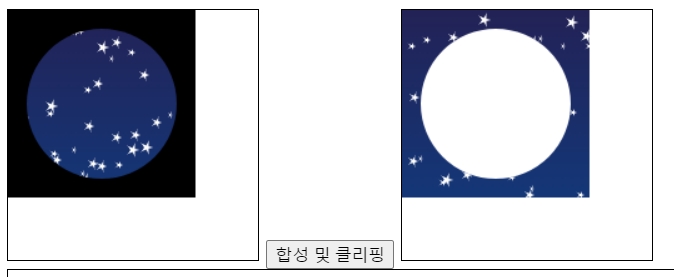
// 클리핑
var ctx = document.getElementById("clippingCanvas").getContext("2d");
// cliping
ctx.fillRect(0,0,150,150);
ctx.translate(75,75); // 네모 중심으로 이동
ctx.beginPath();
ctx.arc(0,0,60,0,Math.PI*2, true);
ctx.clip();
const lingrad = ctx.createLinearGradient(0, -75, 0, 75);
lingrad.addColorStop(0, "#232256");
lingrad.addColorStop(1, "#143778");
ctx.fillStyle = lingrad;
ctx.fillRect(-75, -75, 150, 150);
generateStars(ctx);
}
function draw2() {
var ctx = document.getElementById("clipping2Canvas").getContext("2d");
// 역 cliping
// 전체 캔버스를 직사각형으로 채우고 건너뛰려는 부분을 마스크로 정의함
ctx.translate(75,75);
ctx.beginPath();
ctx.rect(-75,-75,150,150);
ctx.arc(0,0,60,0,Math.PI*2, true);
ctx.clip();
const lingrad = ctx.createLinearGradient(0, -75, 0, 75);
lingrad.addColorStop(0, "#232256");
lingrad.addColorStop(1, "#143778");
ctx.fillStyle = lingrad;
ctx.fillRect(-75, -75, 150, 150);
generateStars(ctx);
}
function generateStars(ctx) {
for(let j=1;j<50;j++) {
ctx.save();
ctx.fillStyle = "#fff";
ctx.translate(
75 - Math.floor(Math.random() * 150),
75 - Math.floor(Math.random() * 150)
);
drawStar(ctx, Math.floor(Math.random()*4)+2);
ctx.restore();
}
}
function drawStar(ctx, r) {
ctx.save();
ctx.beginPath();
ctx.moveTo(r, 0);
for(let i=0;i<9;i++) {
ctx.rotate(Math.PI / 5);
if(i % 2 == 0) {
ctx.lineTo((r/0.525731)*0.200811, 0);
} else {
ctx.lineTo(r, 0);
}
}
ctx.closePath();
ctx.fill();
ctx.restore();
}'Frontend > HTML' 카테고리의 다른 글
| [HTML/canvas] Basic animations(2/2) (0) | 2024.02.26 |
|---|---|
| [HTML/canvas] Basic animations(1/2) (0) | 2024.02.22 |
| [HTML/canvas] 변형 (transformations) (1) | 2024.02.22 |
| [HTML/canvas] 스타일과 색 적용하기 (0) | 2024.02.21 |
| [HTML/canvas] 기본 사용법과 도형 그리기 (0) | 2024.02.20 |

