목차
- 환경설치
- IDE
- Visual Studio Code
- Extensions 플러그인
- Node.js 설치
- Vue Devtools 설치
- 크롬 브라우저
- Bootstrap
- IDE
환경설치
1. IDE
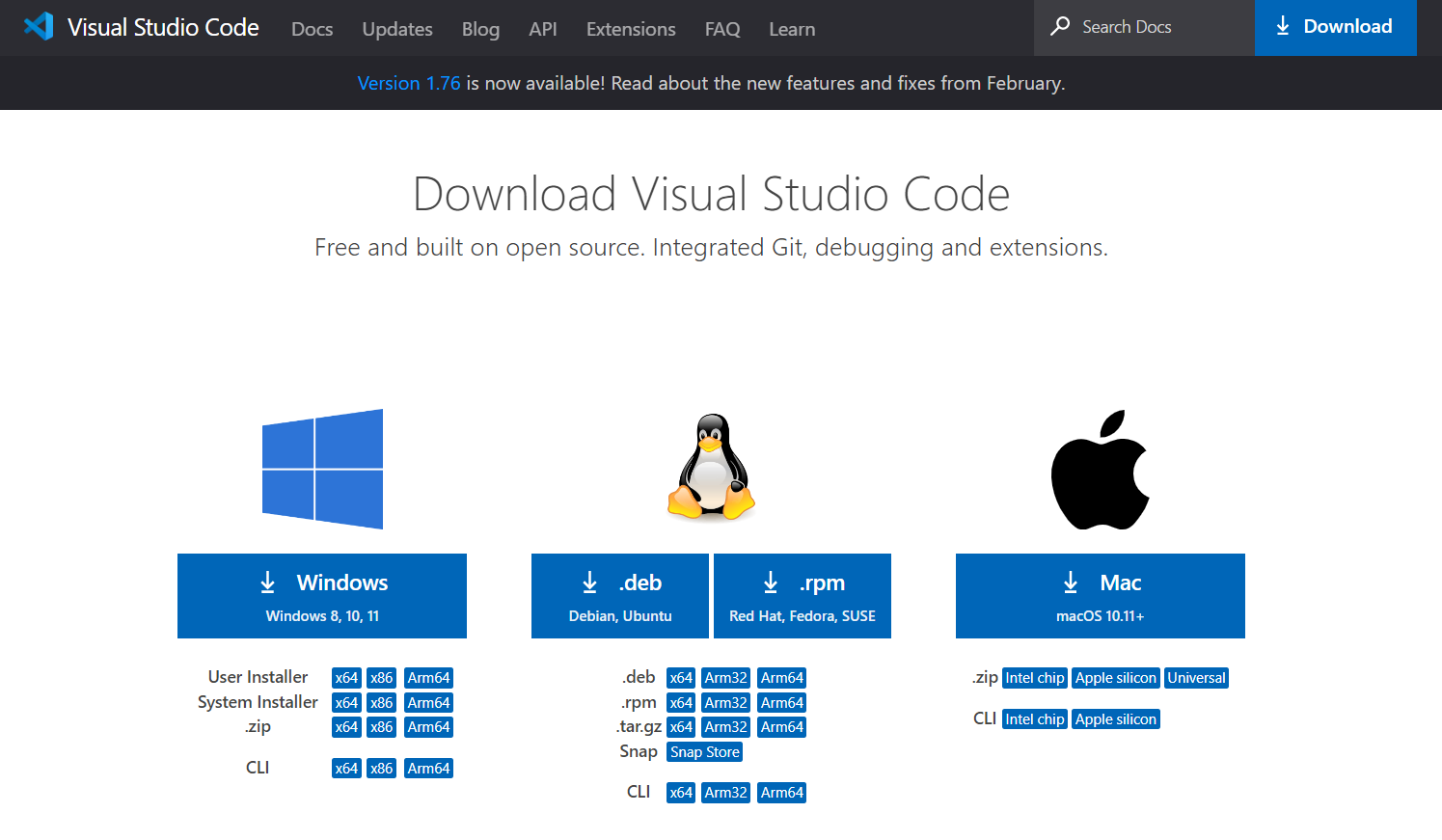
1.1. Visual Studio Code
https://code.visualstudio.com/Download 접속하여 설치

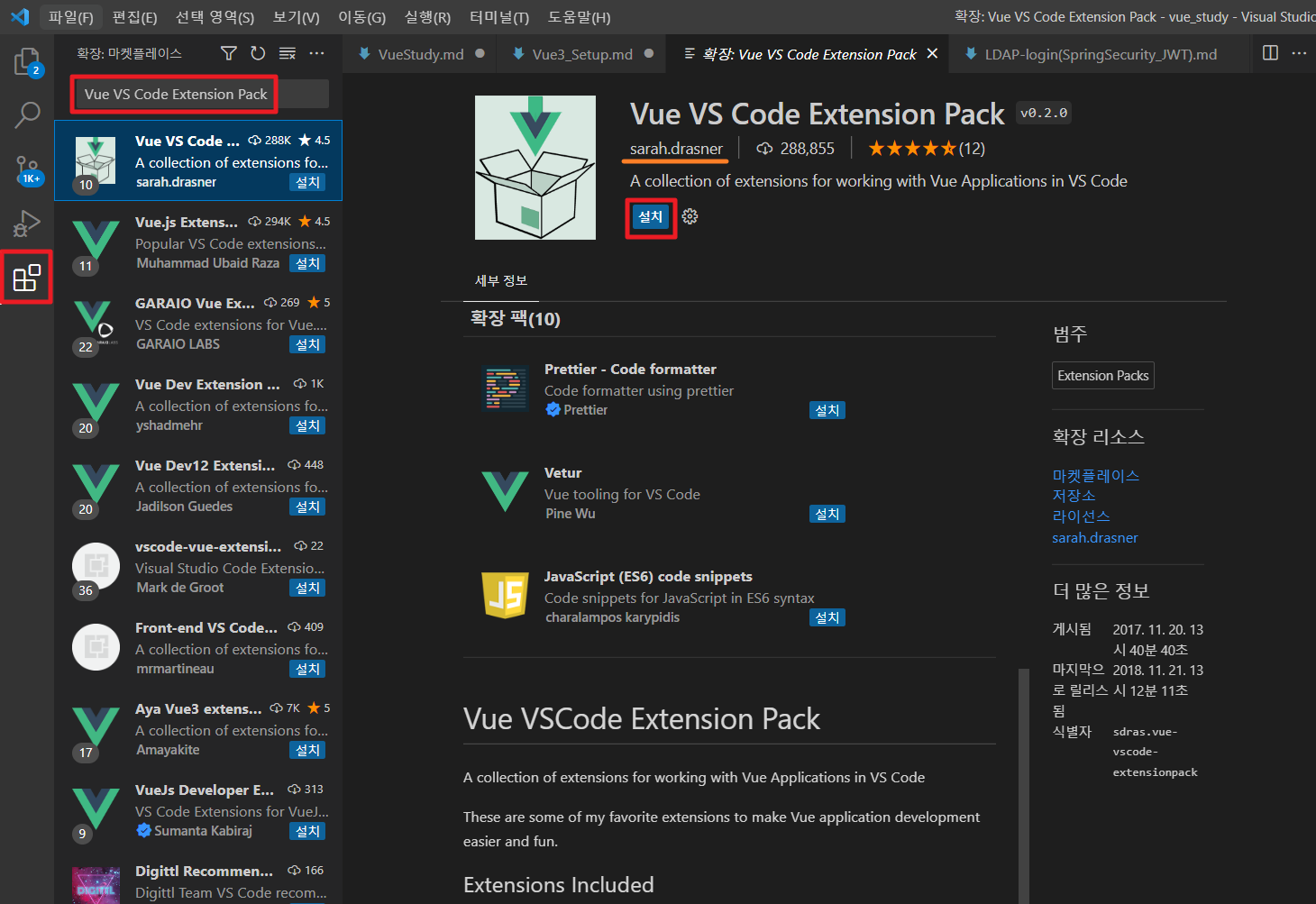
1.2. Extensions 플러그인
vue 확장자 파일을 다룰 수 있는 Vuter Extension이 존재한다. Vuter를 비롯하여 문법 하이라이팅, 인텔리센스, 포맷팅과 같은 다양한 기능을 지원하는 Vue를 위한 확장 플러그인들을 한번에 모아둔 Vue VS Code Extension Pack은 Visual Studio Code를 이용해 Vue를 개발하는 개발자에게 필수 Extension이다.

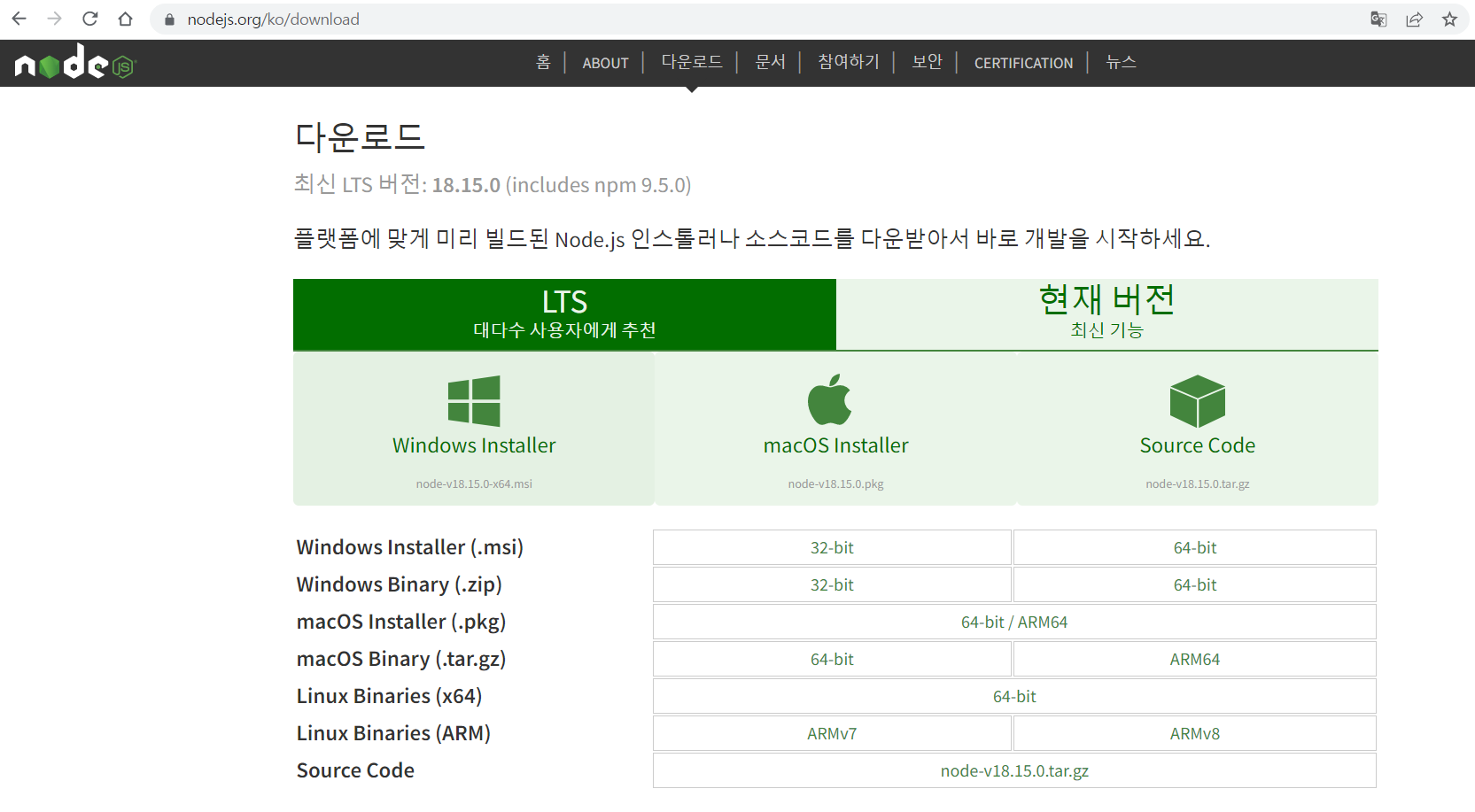
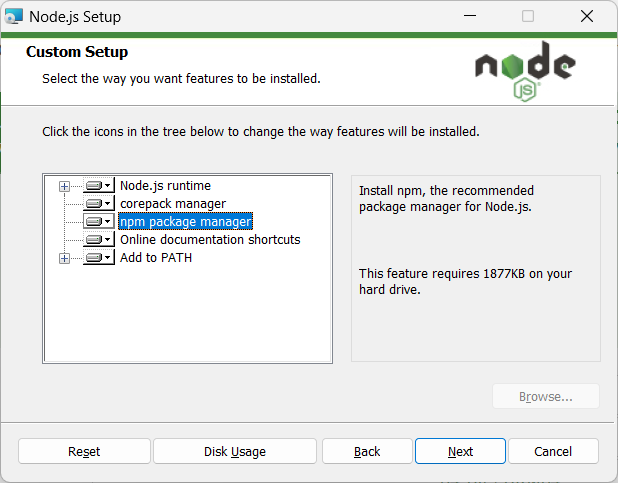
2. Node.js 설치
https://nodejs.org/ko/download 접속하여 설치


npm package manager 포함되어 있는지 체크 할 것!
설치 완료 후 버전 확인 명령어를 통해 확인!
npm -version
3. Vue Devtools 설치
프로젝트의 규모가 커지면 DOM에서 원하는 컴포넌트 노드를 찾거나, 이벤트가 어떻게 진행되는지 알아보거나, 혹은 Router의 기록 등을 살펴보기가 힘들어진다. 이를 도와주는 도구가 Vue Devtools이다. 크롬 브라우저와 파이어폭스 브라우저의 확장 혹은 애드온으로 제공되어 설치가 매우 쉬우며, 타 브라우저를 사용하는 개발자들을 위해 독립적인 일렉트론 애플리케이션으로도 제공된다.
note!
일렉트론
Node.js를 백엔드로, 크로미움을 프론트엔드로 사용하여 웹 애플리케이션 개발 언어를 사용해 독집적인 애플리케이션을 개발할 수 있게 해주는 프레임워크다.
설치 명령어npm install -g @vue/devtools@버전
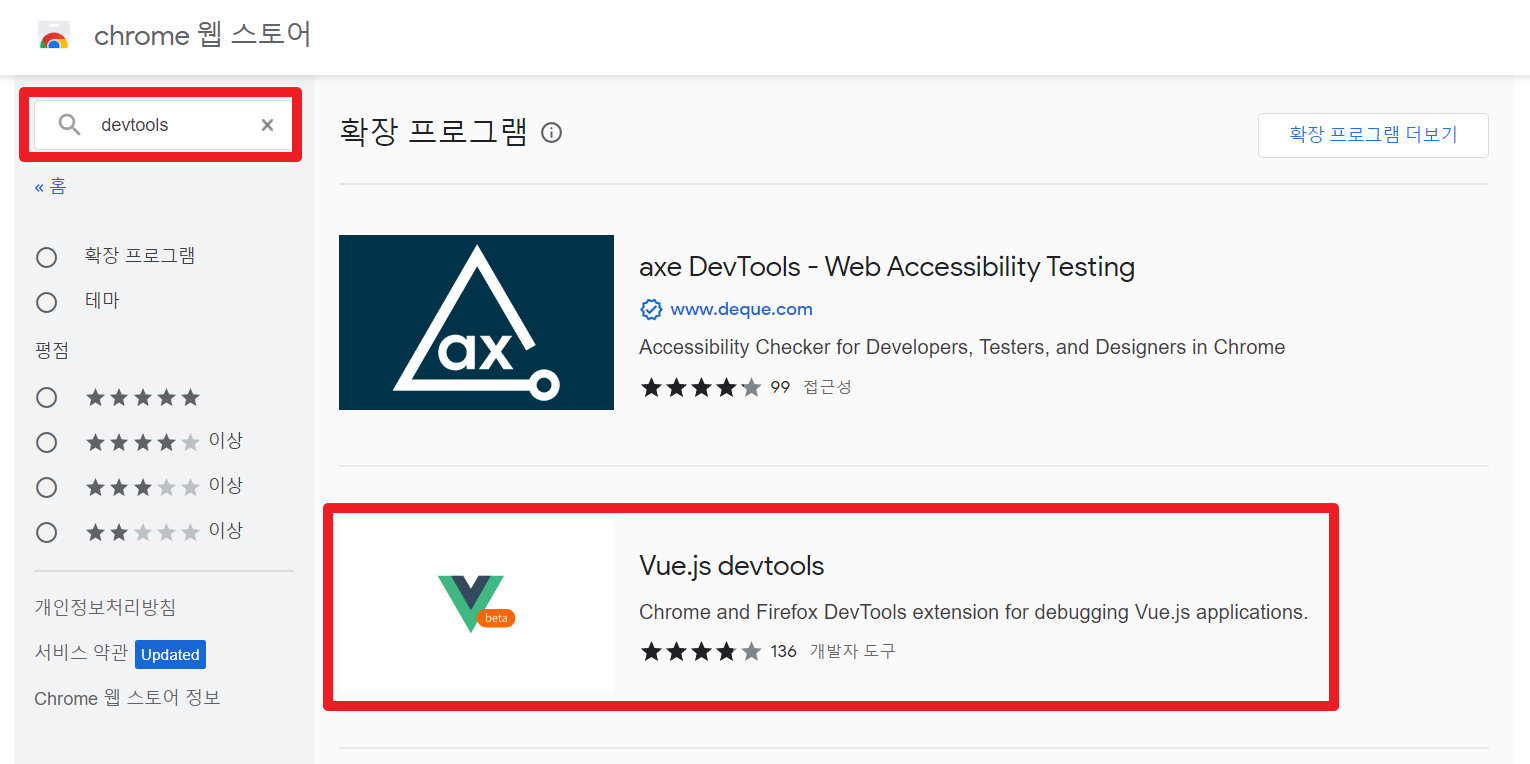
3.1. 크롬 브라우저
Chrome의 Extension으로 Vue Devtools를 사용할 수 있다.
https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg?hl=ko
파이어폭스도 Vue Devtools 지원한다.

4. Bootstrap 5
Bootstrap은 노드 패키지로서 각 프로젝트를 새로 생성할 때마다 지역설치를 해도 전혀 문제가 되지 않으며, 매번 설치가 귀찮다면 -g 옵션을 이용해 전역설치를 해도 된다.
설치 전 버전은 옆의 사이트에서 확인 바람.(https://www.npmjs.com/package/bootstrap)
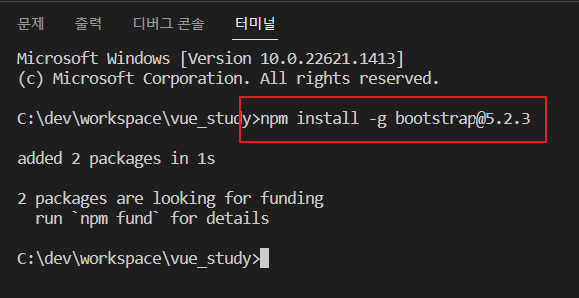
npm install -g bootstrap@버전
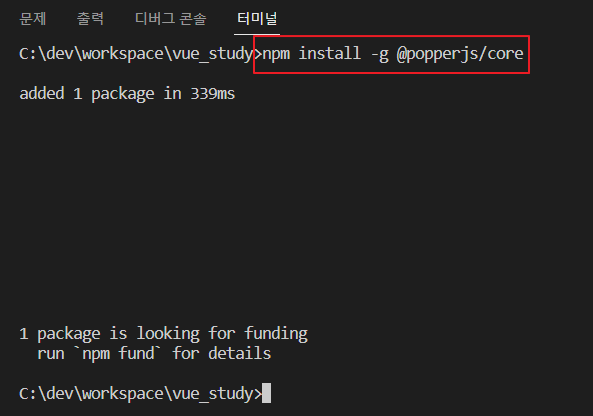
Bootstrap은 Popper를 이용해 일부 라이브러리를 구현해 놓았으므로 Popper.js를 설치해야 한다.
npm install -g @popperjs/core
참고 서적
- 한 권으로 배우는 Vue.js 3 웹 애플리케이션 개발 기초부터 실전까지
저자 : 김동혁
출판 : 영진닷컴
발행 : 2021.09.10.
(네이버 쇼핑 : https://search.shopping.naver.com/book/catalog/32445823246)
(코드 : https://github.com/dongprojectteam/vue3_examples)
이어지는 글
2023.04.06 - [Frontend/Vue3] - Vue3 set up 가이드(기본 프로젝트 생성) (2/2)
Vue3 set up 가이드(기본 프로젝트 생성) (2/2)
기본 프로젝트 생성 NPM/Vite를 이용한 기본 프로젝트 생성 Npm을 통해 vue를 설치 npm install vue@next npm 커맨드를 이용할 때 g옵션(전역 설정)을 지정하지 않으면 node_modules라는 폴더를 생성하고 해당
fourseasons0525.tistory.com
'Frontend > Vue3' 카테고리의 다른 글
| [Vue 빠른시작] 반응형 기초 예제 추가(Options API.ver) (1) | 2024.01.12 |
|---|---|
| [Vue 빠른시작]템플릿 문법 예제 추가 (0) | 2024.01.11 |
| Vue 번들 Apache Tomcat을 이용하여 배포하기 (0) | 2024.01.09 |
| CDN에서 Vue 사용 (0) | 2024.01.09 |
| Vue3 set up 가이드(기본 프로젝트 생성) (2/2) (0) | 2023.04.06 |

